Screenshots de páginas web
| Tweet |
Existem diversas maneiras de se tirar um screenshot. A mais usada é aquela em que apertamos a tecla printscreen (prtScn) do teclado e depois colamos o resultado em algum editor de imagens (Paint, Photoshop, Gimp e etc).
Pra quem ainda não sabe, um screenshot é uma espécie de foto do que estamos vendo na tela do computador e é muito utilizado em tutoriais.
A desvantagem do método citado é que , em se tratando de páginas web, ele é super limitado, obtendo apenas uma captura parcial do layout.
A captura de páginas web ( ou webpage ) é útil tanto para testar templates em diversos navegadores, quanto para usar a imagem do site ou do blog em publicidade (midia kits).
Vou citar os 3 métodos que eu utilizo:
Uso online (não necessita instalação de softwares)
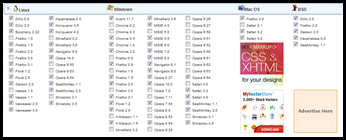
Permite a captura através de diversos navegadores e sistemas operacionais.
Ideal para testes de templates.
Geralmente tem uma longa fila de espera.
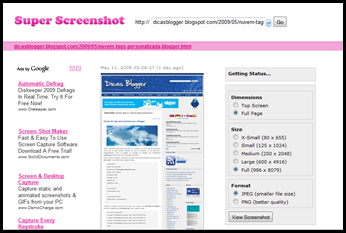
http://www.superscreenshot.com/Uso online (não necessita instalação de softwares)
Captura de página, tendo como resultado imagens grandes e de boa qualidade.
Ideal para usar como demonstrativo de templates
Geralmente tem fila de espera.
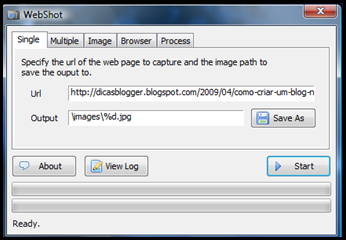
Software de fácil instalação
Captura a tela com rapidez e cria imagens de alta resolução
Ao contrário dos métodos online, não tem fila de espera.
Ideal para quem tem pressa :P
Basta colar a url e clicar em start, para que a imagem seja gerada.
E vocês, conhecem outras formas de fazer screenshots? Então, comentem!



































Postar um comentário